
L’ergonomie est relative à tout ce qui concerne l’expérience utilisateur sur un site internet. Il s’agit de la façon dont l’utilisateur interagit avec le site. Comment faire en sorte que ce dernier ne se sente pas perdu, qu’aucun élément important ne lui échappe, et qu’il prenne du plaisir à naviguer sur votre site? Elle comprend différents facteurs détaillés tout au long de cet article. Cet article, ce n’est pas le guide par excellence rédigé par un expert de l’UX design mais une source de conseils donnés par un jeune entrepreneur qui développe des sites web.
La navigation sur un site internet est la chose à laquelle vous devez penser en priorité. En effet, c’est l’utilisateur qui navigue pour le site, et vous devez lui simplifier la vie pour éviter de trop gros taux de rebond sur votre site internet. C’est comme une route, si elle est mal faite, personne ne s’aventurera dessus, dans le cas d’un site web, c’est la même chose. Ainsi, voici plusieurs conseils :
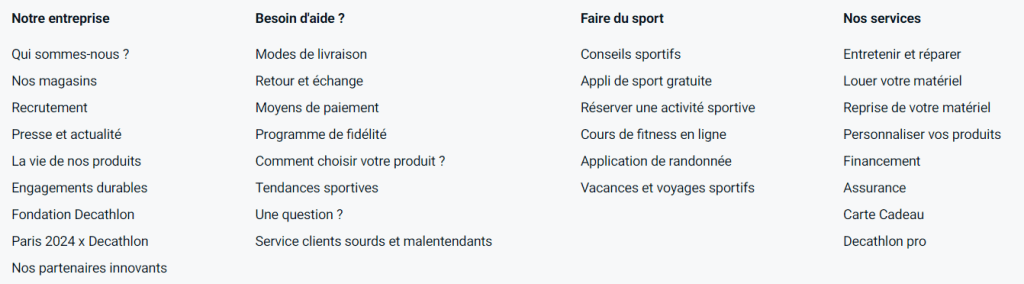
De façon globale, la navigation doit être claire et intuitive, avec une structure logique pour permettre aux utilisateurs de trouver rapidement et facilement ce qu’ils cherchent.


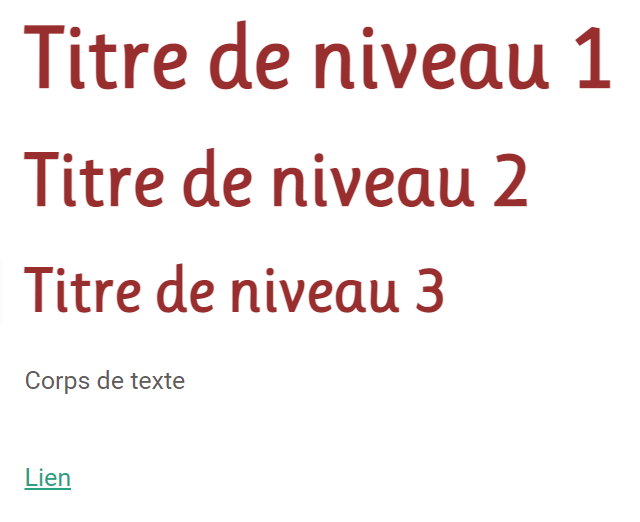
Vous devez veiller à ce que les styles globaux de votre site soient harmonisés (même police d’écriture pour les textes, même taille pour chaque niveaux de titres, mêmes couleurs). Cela aidera l’utilisateur à ne pas se sentir déboussolé, il reconnaitra votre charte graphique à laquelle il est familiarisé. Il remarquera donc une cohérence globale à l’échelle du site.
Les contrastes des couleurs ne sont pas à laisser au hasard non plus, un bon contraste assure une bonne lisibilité pour l’utilisateur. Les contrastes élevés entre le texte et le fond permettent une meilleure lisibilité et peuvent aider à réduire la fatigue de l’œil, notamment pour les personnes ayant des soucis de vision ou d’autres handicaps. Une couleur contrastée est une couleur se distinguant clairement d’une autre couleur ou d’un fond grâce à une différence importante de luminosité ou de saturation.

Sur vos pages, séparez le contenu par section (une section regroupe un ensemble d’éléments se rapportant à un même thème). Par exemple, sur une page « Qui sommes nous ? », vous pouvez avoir deux sections une première pour présenter votre organisation de façon globale, et une section suivante pour présenter chacun des membres. Il ne faut surtout pas hésiter à ajouter des marges et marges internes à ses sections, de sorte à ce que le contenu soit aéré, ce qui est également agréable pour l’œil.
En ce qui concerne l’information, elle doit être organisée de manière claire et concise, de façon à ce qu’elle n’échappe pas à l’utilisateur. Pour cela, il faut éviter de faire de trop longues pages, où il y a un risque que l’utilisateur ne descende pas jusqu’au bout, mais également ne pas mettre des blocs de textes trop compacts.
Il est judicieux de veiller à ce que les tailles des images et autres éléments visuels soient proportionnelles au texte avec lequel elles se rapportent. Les images et fonds ne doivent pas avoir une position disproportionnée sur la page. Les typographies doivent être suffisamment lisibles.
La présence d’éléments visuels (pictogrammes, icones et images) en lien avec le contenu est essentiel pour que l’utilisateur remarque une cohérence entre le contenu et les éléments visuels. Si vous avez une page illustrant l’intérêt que vous portez pour le respect de l’environnement, mettez des images et/ou pictogrammes se rapportant avec le thème.
Des icones peuvent permettre une meilleure compréhension de l’élément, lorsqu’il s’agit d’un bouton. Sur un bouton « En savoir plus… » par exemple, vous pouvez privilégier une icone « + » pour que l’utilisateur comprenne qu’il peut en savoir davantage en cliquant sur le bouton en plus du texte, si cela se rapporte à l’ambiance de votre site.
Avec des éléments visuels, en plus du texte, l’utilisateur cernera visuellement le contenu qui aura plus de vie, et cela incitera à davantage d’appel à l’action.
La navigation sur un site internet se fait aujourd’hui majoritairement depuis un téléphone ou une tablette. L’interface utilisateur doit être adaptée à ces appareils, pour cela, vous devez adapter la taille, l’ajustement et l’organisation des sections et éléments à ces appareils. Cela s’appelle le responsive webdesign.

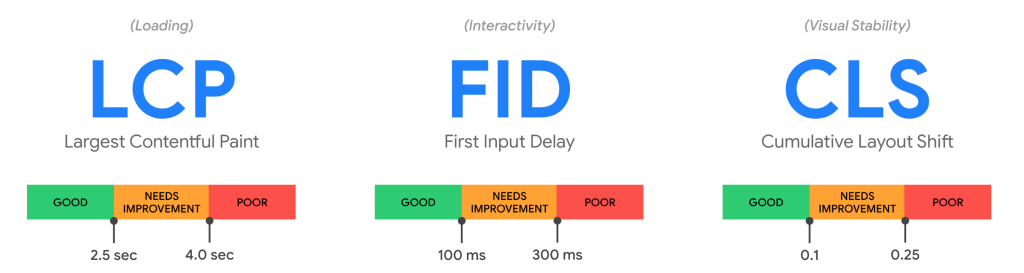
Les pages doivent se charger rapidement pour réduire l’attente de l’utilisateur et éviter que celui ci interrompe la consultation de votre site. Si votre site internet est optimisé pour les 3 indicateurs du Core Web Vitals, alors la navigation sur ce dernier est fluide et son chargement rapide. Si vous êtes sur WordPress, voici un guide pour vous aider à optimiser le chargement des pages de votre site internet.

Lorsque vous faites du traitement de données, il est important d’avoir des indications précises, par exemple, dans le cadre d’un formulaire, veillez à ce que les balises <label> soient remplies pour que l’utilisateur comprenne quelle donnée il doit ajouter. Veillez aussi à paramétrer les messages qui notifient de l’envoi ou de l’échec d’envoi lorsqu’un utilisateur valide la saisie de son formulaire. Si vous avez un site e-commerce, s’il y a des erreurs en ce qui concerne l’ajout d’un produit au panier, la connexion au compte, ces messages d’erreurs doivent être distinctifs pour l’utilisateur afin qu’il puisse corriger le problème.
En bref, l’ergonomie est un aspect primordial de la conception de tout site web pour garantir une expérience utilisateur optimale et agréable. Elle regroupe un certain nombre de paramètres à prendre en compte et penser.
Il est nécessaire d’effectuer régulièrement des tests sur votre site pour s’assurer que l’UX est optimal et apporter les ajustements nécessaires. Les retours et les suggestions des utilisateurs peuvent également être précieux pour améliorer l’ergonomie.
L’expérience utilisateur de qualité est fondamentale pour retenir les visiteurs sur votre site et les inciter à le recommander à d’autres. Elle peut également contribuer à augmenter le taux de conversion et à fidéliser les utilisateurs.