
Sortie en 2014, la version 5 de HTML offre de nouvelles balises sémantiques pour délimiter sa page (ou son document) de façon claire en plusieurs parties.

Il faut garder à l’esprit que la plupart du temps, lorsqu’un utilisateur visite une page Web, il identifie facilement les en-têtes, menus de navigation, et contenu du corps de page. Or, les robots d’indexation des moteurs de recherche ne comprennent pas ces indices visuels. C’est pour cela que HTML5 offre la possibilité de communiquer aux moteurs de recherche les différentes parties de notre page à l’aide de balises sémantiques.
Utiliser ces balises aidera les moteurs de recherche à comprendre comment le contenu est hiérarchisé et ainsi booster de peu certes, votre référencement SEO.
Les balises HTML5 dont il sera question dans cet article sont à utiliser uniquement pour structurer et diviser le contenu de la page en différentes zones spécifiques de façon cohérente. L’utilisation de ces balises est donc différente de celle des balises universelles ou génériques <div> et <span>.
En attribuant un rôle à chaque partie du contenu grâce aux à ces balises introduites par HTML5, la page est beaucoup plus claire.
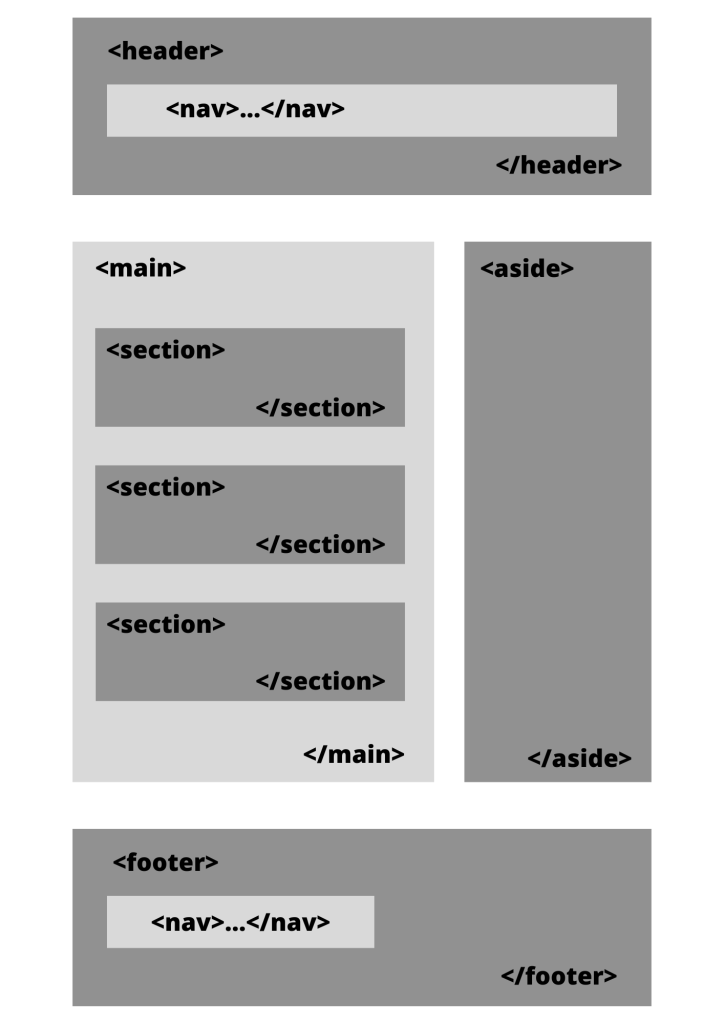
La balise <header> vous est utile dans le cas où figure une section d’en-tête sur votre page.
La balise <footer> vous est utile dans le cas où figure une section de pied de page.
La balise <nav> contient un ensemble de liens de navigation entre les pages de votre site internet. Elle vous est utile pour insérer un menu de navigation dans votre en-tête ou pied de page.
La balise <main> englobe l’ensemble du contenu principal de votre page.
La balise <section> comprend un ensemble d’éléments se rapportant à un même thème sur la page. Cet élément ne doit pas être utilisé de façon générique pour mettre en forme l’élément, il faut privilégier dans ce cas les balises génériques. En effet, les balises <div> et <span> n’ont aucune portée sémantique, et n’ont d’intérêt que s’il s’agit d’un élément spécifique qui doit être mis en forme. Il est logique d’identifier une balise de section avec un titre figurant au début de cette dernière.
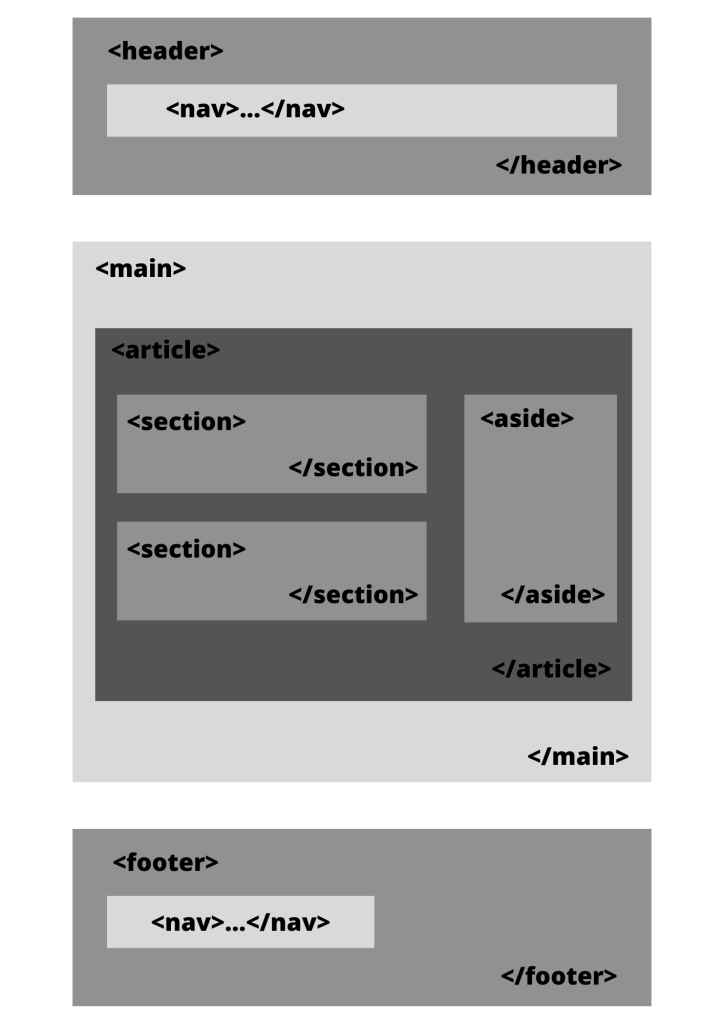
La balise <article> représente un contenu autonome dans la page qui peut être utilisé de manière indépendante. On s’en sert pour baliser un article de blog ou encore une page de blog, chaque extrait d’article affiché sur la page de blog se trouvera dans cette balise. Cette balise peut contenir à elle seule un en tête, des sections, et un pied de page lorsqu’il s’agit d’une page d’article.
La balise <aside> représente une partie d’une page dont le contenu n’a qu’un rapport indirect avec le contenu principal de la page. Ce qui se trouve dans cette balise est relatif au contenu principal et peut être considéré comme séparé de ce dernier. Il y a deux cas :
<article>, le contenu doit être relié à l’article en question (table des matières par exemple, barre latérale, citation). <article>, le contenu de <aside> doit être relié à la page dans son ensemble (navigation additionnelle, publicité). Cette balise peut donc être placée dans la balise <main> ou en dehors de cette dernière.En règle générale, il n’y a pas d’ordre particulier obligatoire, cela dit, il existe certaines pratiques qui sont communes. Il y a une logique visuelle qu’il est préférable de suivre pour une page : commencer par un en tête contenant un menu de navigation, tout en s’assurant d’avoir des sections dans son contenu et finir par un pied de page, par exemple. Aussi, il ne faut pas oublier d’englober les sections/articles propres à la page dans la balise <main>. Dans le cadre d’un article, l’élément <article> peut contenir à lui seul son en tête, ses sections et son pied de page.


Pour conclure, l’usage de ces balises sémantiques introduites par HTML 5 est vivement recommandé pour mettre en forme votre page de façon cohérente, d’un point de vue de la sémantique, l’usage ne doit donc pas remplir un objectif de mise en forme visuelle du contenu, il sera préférable dans ce cas comme rappelé plus haut d’utiliser les balises génériques. En bref, l’utilisation de ces balises HTML est nécessaire, pour aider les moteurs de recherche à comprendre la structure d’une page, et pour celui qui relira le code HTML de la page.