
Un site web est un ensemble de pages virtuelles accessibles entre elles depuis une adresse URL qui leur est commune.
Dans la globalité, les premières pages web ont vu le jour dans les années 90 et étaient développées avec les premières versions de HTML. Il s’agissait donc essentiellement de documents composés de textes, d’images, et de liens hypertextes. En 1990, le protocole HTTP voit le jour. Il permet l’échange d’informations entre un client et un serveur.
Le langage de programmation PHP apparaît en 1994. Il sert à rendre les pages web dynamiques et les faire communiquer avec des bases de données relationnelles.
Dans le même temps, Ajax voit le jour et rend les pages web performantes, en plus d’être dynamiques.
Le CSS voit le jour en 1996 : on modifie le style des éléments HTML et la mise en forme des pages web dans leur ensemble avec des règles de style.
Les premiers CMS apparaissent vers les années 2000, la gestion des contenus d’un site s’effectue avec une interface optimisée et des fonctionnalités diverses sans devoir toucher au code.
Avec toutes ces évolutions, on est passé de simples documents HTML à des pages dynamiques, ce qui rend le fonctionnement d’un site internet complexe.
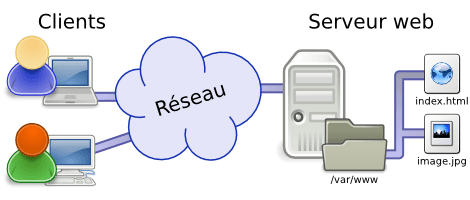
Un site internet est un ensemble de fichiers installés dans le répertoire d’un serveur et accessible via une adresse URL (ou une adresse IP). Le serveur web (Apache, NGINX…) est un logiciel qui répond aux requêtes des utilisateurs et envoie les fichiers qui permettront de générer le rendu d’une page du site. Lorsqu’un utilisateur saisit l’adresse URL dans son navigateur, le serveur web reçoit la requête HTTP et renvoie les fichiers de la page demandée. Les fichiers contenus dans un répertoire d’un site web sont des documents HTML, des feuilles de style CSS, des fichiers PHP et JS, des fichiers de configuration qui varient selon le type de serveur, et des fichiers multimédias tels que des images et des vidéos. Un répertoire est un dossier hébergé sur un serveur.

Dans la pratique, un site web est affectée à une adresse IP qui est résolue par le serveur DNS récursif du PC lorsqu’un utilisateur veut accéder au site, c’est ce que l’on appelle la résolution DNS. Les pages d’un site web sont accessibles pour le grand public à travers un navigateur.
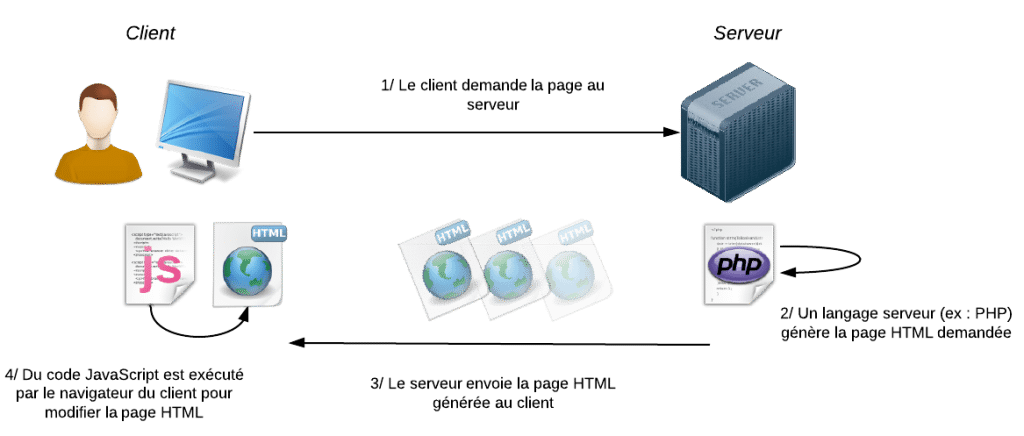
Une page est un document/fichier qui combine du code HTML pour la structure et du code CSS pour le rendu. Les sites internet aujourd’hui sont dynamiques, c’est à dire qu’ils sont construits à partir de langages de programmation à l’instar de JS et PHP qui permettent d’interagir avec des bases de données, gérer les formulaires, ou encore rendre les pages plus interactive.
Le code PHP est exécuté côté serveur par un interprète PHP, à partir de cela, le serveur envoie un rendu côté client. En exécutant le code PHP, l’interprète dialogue aussi avec la base de données sur laquelle il exécute les requêtes SQL contenues dans les fichiers pour manipuler les données.. Le code exécuté coté serveur avant que la page ne soit renvoyée au navigateur pour affichage n’est pas visible. En effet, seul le résultat final (HTML, CSS, JavaScript) est envoyé au navigateur.

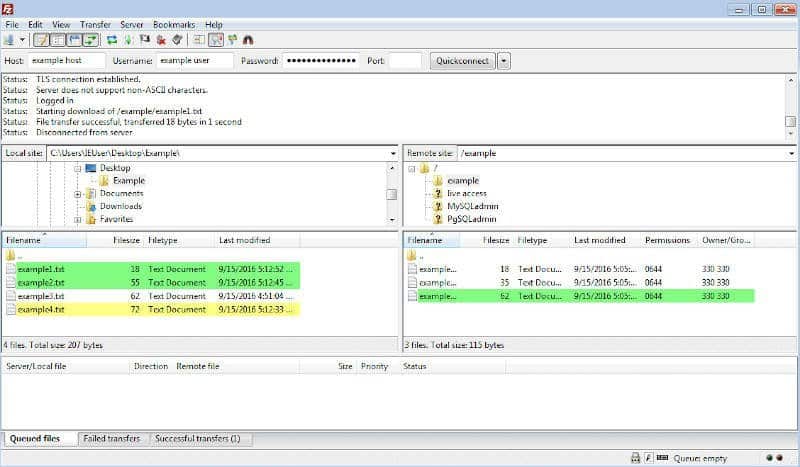
Dans la mesure où l’intégralité des fichiers du répertoire ne sont pas accessibles par le grand public via le navigateur web pour des raisons de sécurité, pour accéder à la totalité des fichiers d’un site web, il faut passer par un client FTP. Le FTP est un protocole standard utilisé pour le transfert de fichiers sur un serveur. Tous les répertoires d’un site web ne sont pas accessibles pour le grand public via un navigateur.
Un client FTP est un logiciel qui permet de transférer des fichiers d’un ordinateur local vers le répertoire d’un serveur FTP distant, et vice versa à l’aide d’un protocole FTP qui fonctionne avec une connexion internet. Grâce à un client FTP, les utilisateurs peuvent se connecter à un serveur distant, naviguer dans sa structure de fichiers et de transférer des fichiers de manière bidirectionnelle (vers le serveur et depuis le serveur). Ils permettent également la sauvegarde des fichiers présents sur le serveur, la modification de fichiers, et leur exploration. On peut ainsi uploader/télécharger des fichiers.

Toutes les données d’un site web sont stockées et gérées dans une base de données. Pour interagir avec cette base de données, des requêtes Structured Query Language sont exécutées sur celle ci. Il existe plusieurs modèles de base de données. Sur un grand nombre de sites, les bases de données sont relationnelles.
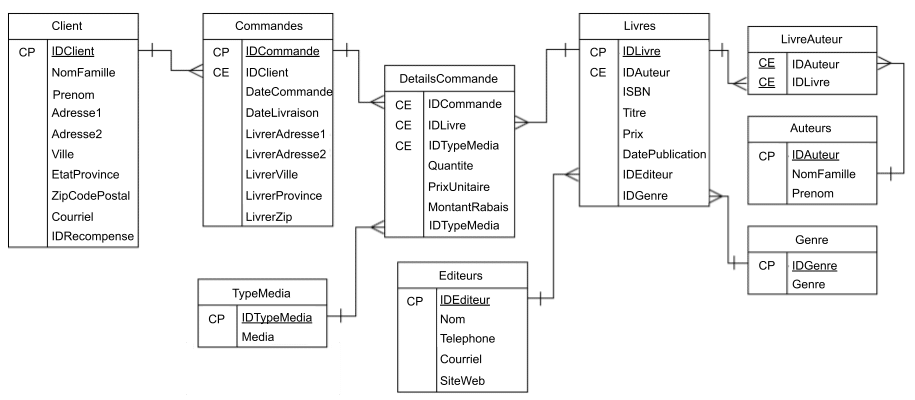
Une base de données relationnelle contient plusieurs tables (tableaux) selon la complexité du site, ces tables contiennent des champs (colonnes) qui donnent des spécifications sur le type de donnée. Chaque entrée dans une table (ligne du tableau) est unique, et ce caractère unique se traduit par un identifiant (id) basé sur l’auto incrémentation, c’est une clé primaire. Chaque ligne a donc un identifiant unique, et les informations de cette dernière sont réparties dans des champs.
Les données d’une table communiquent entre elles puisqu’il s’agit d’une base de données relationnelles. Lorsqu’une donnée d’une table (clé primaire) est référencée dans une autre table, c’est une clé étrangère. Chaque relation entre plusieurs tables est caractérisée par une cardinalité.

Le SQL est une syntaxe qui permet d’exécuter des requêtes (ou instructions) à une base de données dans le but de rechercher, modifier, ajouter ou supprimer massivement des données. On peut exécuter des requêtes directement depuis le terminal d’administration de la base de données, ou programmer ces dernières dans les fichiers PHP du site.
SELECT nom_du_champ FROM nom_du_tableauUne page web est un fichier PHP ou HTML qui contient du code HTML brut et des règles de style. Chaque page web se compose d’une zone d’en tête <head> qui contient des informations spécifiques sur le document (informations méta, nom de la page, liaison avec des feuilles de style ou des scripts JS…), ce qui est encapsulé dans cette balise n’est pas visible par l’utilisateur, sauf si ce dernier se rend sur le code source de la page. Toute la partie visible d’une page est contenue dans une balise de corps <body>.
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
...
<!-- Le reste du contenu -->
...
</body>
</html>Pour avoir un site internet opérationnel et accessible en ligne il y a besoin : d’un serveur web proposé à la location par un hébergeur, un nom de domaine proposé également à la location par l’hébergeur. Il faut enfin une base de données et des fichiers, les CMS gèrent tout cela si le site est construit à partir d’un CMS.