
La médiathèque WordPress permet de téléverser, gérer et d’organiser les fichiers, tels que des images, des vidéos, des audios, des documents PDF,… qui sont utilisés sur le site web. La médiathèque WordPress est accessible avec l’onglet « Médias > Médiathèque » du back office du CMS. Bien que la médiathèque de WordPress permettent de gérer tous types de fichiers multimédias, son usage est fait en grande partie pensé pour la gestion des images.
La médiathèque WordPress, comme les autres parties du CMS mobilise les fichiers et la base de données du site :
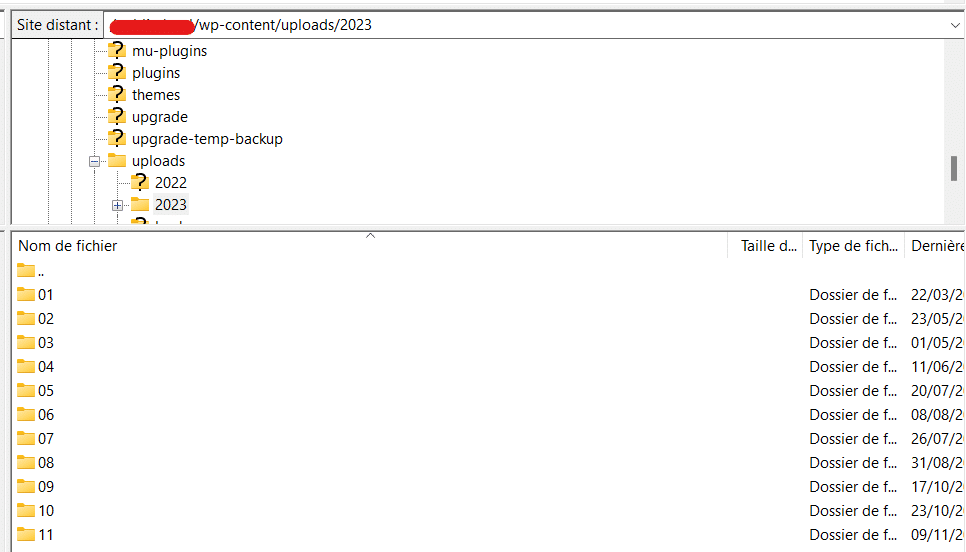
Fichiers : Lorsque un fichier multimédia est téléversé via l’interface d’administration de WordPress, le fichier est stocké sur le serveur web, dans le répertoire wp-content/uploads prévu à cet effet par WordPress. Chaque fichier est automatiquement organisé dans deux sous-dossier en fonction de la date de téléversement : un portant le numéro de l’année, et l’autre le numéro du mois, ce qui permet une gestion efficace des fichiers.

Lorsque l’on accède à la médiathèque depuis l’administration du CMS via un navigateur, l’URL affichée dans la barre est wp-admin/upload.php, et plus wp-admin/media.php (depuis la version 5.3 de WordPress).
Base de données : Les informations sur les fichiers multimédias, (nom, type de fichier, date de téléversement, URL associée) sont enregistrées dans la base de données du site. Chaque fichier multimédia représente une entrée dans la table wp_posts de la base de données du site.

Par défaut, la bibliothèque de médias dispose de certaines fonctionnalités et options natives en ce qui concerne la gestion des fichiers multimédias.
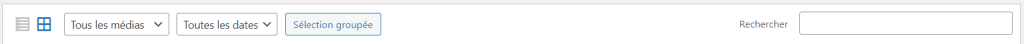
On peut filtrer les fichiers de deux façons : en fonction de leur type1 et de leur mois de téléversement sur le site. Les fonctionnalités natives de filtrage offertes par la bibliothèque de WordPress sont utiles, surtout si le site disposent d’une quantité énorme de fichiers
Il est possible de sélectionner massivement plusieurs fichiers dans le but d’effectuer une action qui impactera la sélection (les supprimer par exemple). Une barre de recherche offre également la possibilité de retrouver un fichier particulier plus facilement. L’utilisateur peut afficher les fichiers en grille (seules les miniatures sont visibles) ou en liste (avec des informations textuelles sur le fichier).

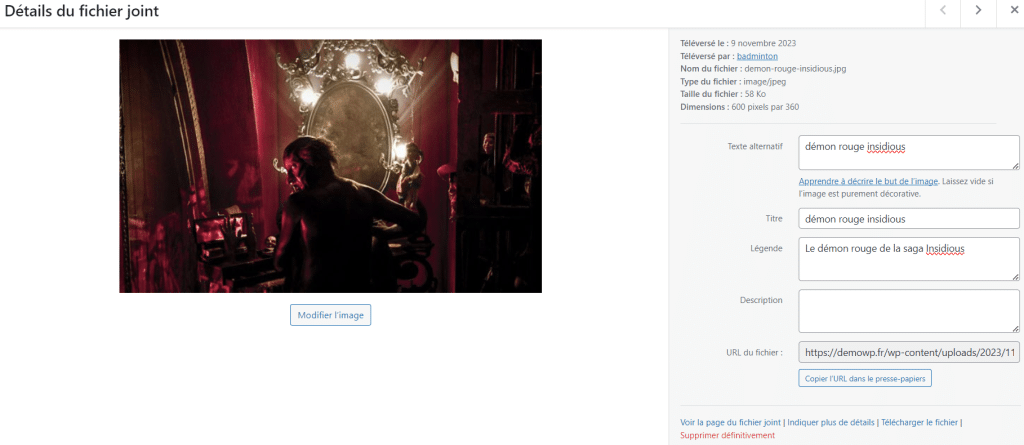
Pour chaque fichier, il est possible de cliquer dessus afin de le visualiser et de l’éditer. Une fenêtre ouvrante s’ouvrira alors. L’information est organisée en deux colonnes.
Dans la colonne de gauche, un aperçu du fichier est disponible dans le cas où le fichier est une image ou vidéo, avec un bouton pour effectuer quelques modifications rapides (rotation, rogner).
La colonne de droite offre un certain nombre de possibilités. Lorsque l’on visualise le fichier, on a accès aux informations suivantes :
On peut ensuite éditer2, sa légende, son nom et sa description, et son texte de remplacement (si c’est une image)3. Un bouton permet de copier en un clic l’URL du fichier. En bas de la colonne droite, on peut afficher le fichier dans le navigateur en cliquant sur le lien, afficher plus de détails, le télécharger ou le supprimer.

Il existe 3 façons d’ajouter un fichier sur le site :

Tous les fichiers du site transitent par la médiathèque obligatoirement (peu importe la façon dont ils sont importés sur le site), avant qu’ils ne soient ajoutés aux pages et articles.
Je recommande l’ajout de tout nouveau fichier multimédia en passant par la médiathèque. Avant d’importer un fichier dans la médiathèque, pensez à nommer ce dernier directement depuis l’ordinateur. En effet, une fois le fichier importé, même si l’on modifie son nom dans ses réglages, il ne sera pas répercuté dans son adresse URL. Dès que le fichier a été importé, pensez à lui indiquer de suite une légende et un texte de remplacement (dans le cas d’une image).
Il est pratique pour une image de lui ajouter un texte de remplacement, à chaque fois que celle ci sera ajoutée au contenu, son texte de remplacement sera injecté d’office à l’attribut alt de la balise. Ceci évite de perdre son temps à l’ajouter avec le builder ou Gutenberg.
Lorsque l’on glisse/dépose une image dans le contenu sans passer par la médiathèque, on ne peut pas préciser sa légende, ni son texte de remplacement. En l’insérant directement dans le contenu en faisant copier-coller, elle s’ajoute sur le site mais son nom sera composé de chiffres et lettres. Je ne recommande pas d’ajouter une image sur le site avec l’outil presse papier.
Il existe une multitude d’extensions qui permettent d’élargir les fonctionnalités de la médiathèque WordPress.
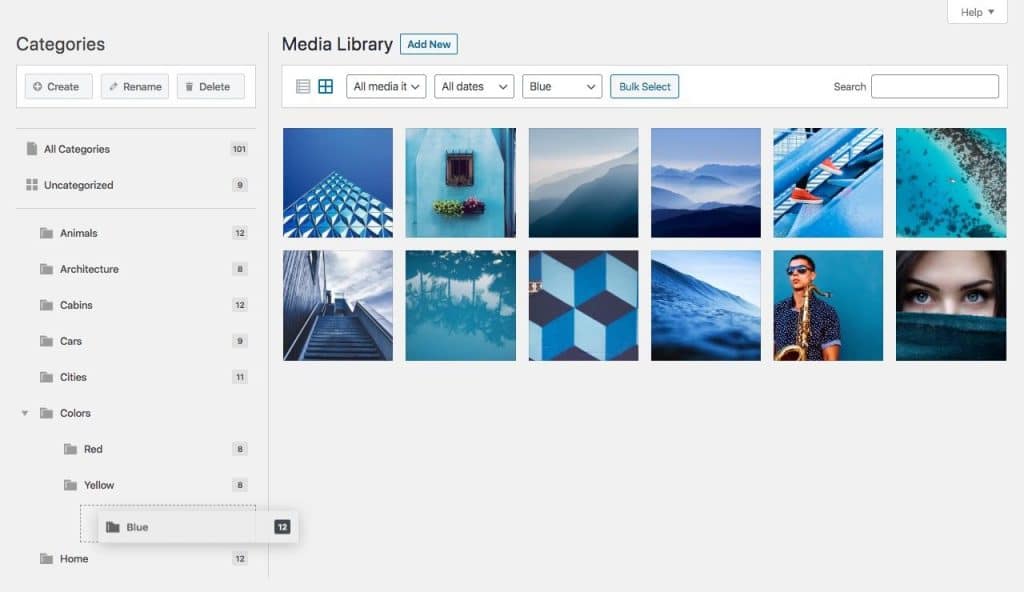
Happyfiles.io est l’extension de référence pour organiser les fichiers multimédias par dossier et sous dossier. La version gratuite propose de créer jusqu’à 8 dossiers. Il est possible de téléverser un fichier directement dans un dossier. Le plugin propose une version payante qui offre la possibilité de créer autant de dossiers qu’on le souhaite.

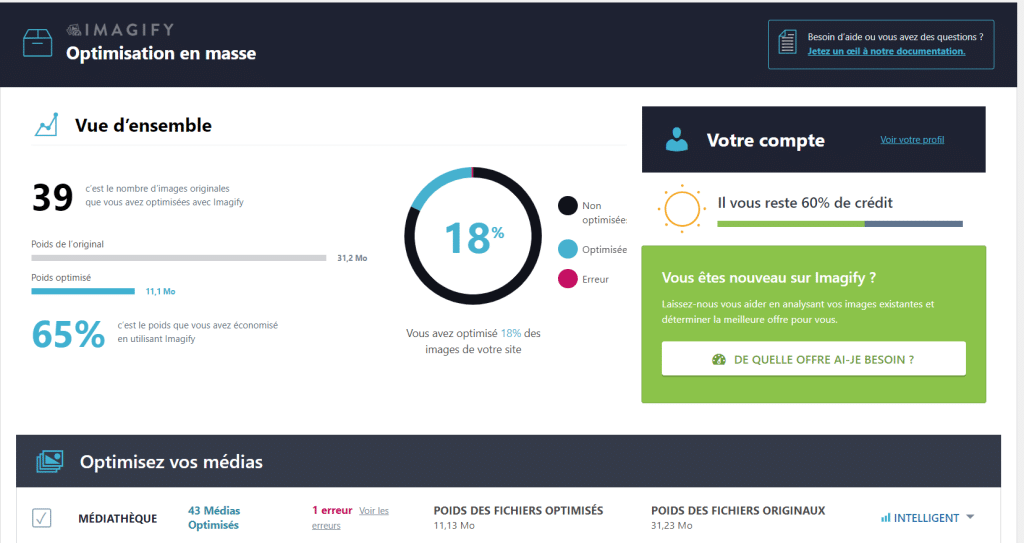
L’extension Imagify permet de compresser les images de votre site. Toutes les images du site se compresseront automatiquement une fois le plugin activé. Si vous utilisez WP Rocket pour optimiser les performances de votre site, je recommande l’usage de cette extension qui est parfaitement compatible. WP Rocket ne propose pas nativement d’optimiser les images. Cette extension a le mérite de proposer un tableau de bord complet qui permet d’avoir un suivi sur l’optimisation des images du site. Cette extension a aussi le mérite de préciser un certain nombre de détails quant à l’optimisation d’une image.

Enhanced Media Library offre la possibilité d’organiser les fichiers sur la base d’un système de catégories et balises et de taxonomies personnalisées. Il est aussi possible d’enrichir le système de filtration des fichiers multimédias en fonction des auteurs et taxonomies, ou encore, afficher le nom du fichier ou le champ de légende pour chaque élément multimédia dans la bibliothèque sans devoir cliquer sur le fichier.
Bien sur, il existe une variété d’autres extensions pour enrichir la médiathèque du CMS. En fonction de la grandeur du site, et des besoins en matière de customisation de la bibliothèque, il est possible d’utiliser l’une ou l’autre extension.