
La page d’accueil est la page la plus importante sur un site internet. Lorsque l’on saisit l’adresse URL pour se rendre sur le site, c’est la page sur laquelle on tombe. C’est elle qui donne le premier aperçu sur le site, et qui incite à poursuivre la navigation en scrollant ou en se rendant sur d’autres pages. Sur cette page la plus cruciale, rien ne doit être laissé au hasard ou délaissé. Elle présente l’essentiel des informations importantes en plusieurs sections. Certains points sont à ne pas mettre de côté lorsque l’on conçoit la page d’accueil d’un site internet.
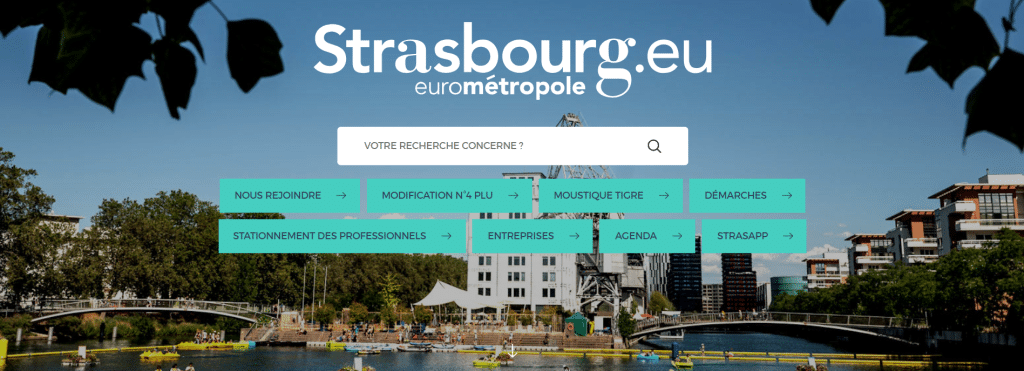
La première section est la première division de contenu de la page (qui se trouve juste en dessous de l’en tête), on doit tout de suite comprendre l’objectif de l’activité lorsque l’on se rend sur cette page. Pour cela, il est recommandé d’avoir un titre clairement indicatif sur l’activité de l’entreprise, association ou freelance à qui appartient le site, avec un premier élément visuel, à l’instar d’une image ou d’un carrousel d’image. Il faut profiter de cette première section qui capte l’attention de l’utilisateur pour ajouter un premier élément d’appel à l’action pour de suite susciter un engagement sur le site.

L’ordre dans lequel sont disposés les sections est aussi capital. En effet, le défi d’un site internet est de capter l’attention de l’utilisateur du début de sa navigation jusqu’à la fin, surtout sur la page d’accueil qui est la plus importante. Ainsi, une certaine logique est à suivre dans la structure de cette dernière, il est judicieux de commencer par une première section d’accueil qui accroche, pour enchainer sur une section de présentation de l’activité (Qui suis je/qui sommes nous). D’autres sections importantes figurent sur cette page, en fonction de ce qui est prévu par le cahier des charge du site. La dernière section est en règle générale la section de contact.
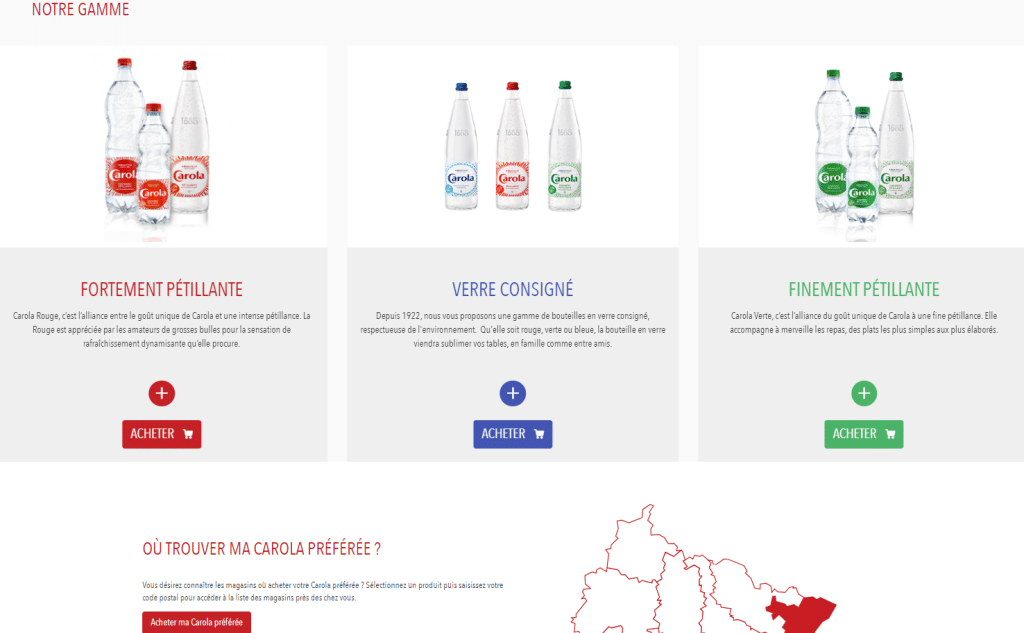
Les éléments textuels sont importants pour donner des informations précises à l’utilisateur. Les éléments textuels qui tapent le plus à l’œil d’un utilisateur sont les intertitres, il faut donc veiller à ce qu’ils soient pertinents, courts et descriptifs du contenu de chaque section. Chaque section doit contenir de préférence un intertitre. Les textes quant à eux doivent être calibrés (phrases courtes), et divisés en petits paragraphes non compacts. Des textes optimisés sont importants pour que le site bénéficie d’un bon référencement SEO. Il faut garder à l’esprit que les utilisateurs lisent rarement des textes trop longs, il y a donc tout un travail de réflexion pour que l’utilisateur ne passe pas à côté de l’essentiel en lisant les textes.

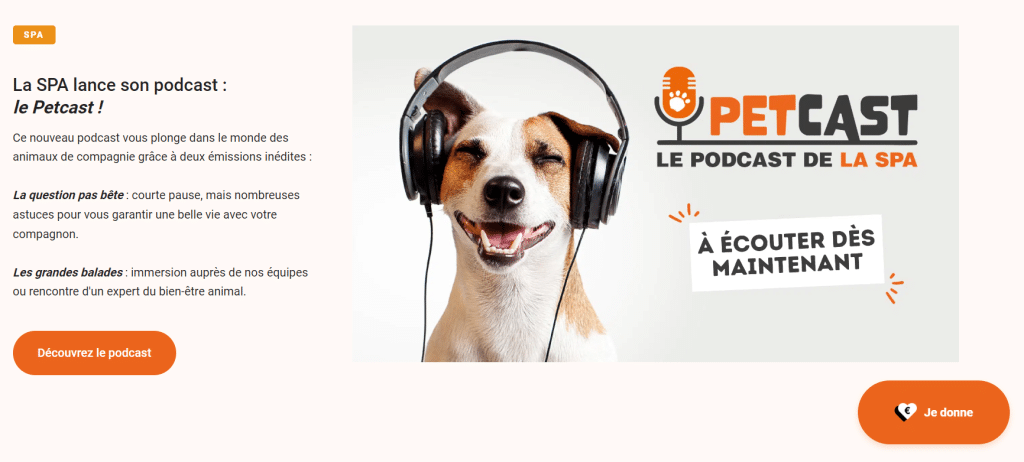
Un bouton d’appel à l’action (Call To Action) est un bouton contenant du texte accrocheur pour inciter l’utilisateur à cliquer sur ce dernier de façon spontanée. Lorsque l’on pense un site web sous l’angle du marketing digital, ces boutons sont stratégiques. Il doit y avoir un intérêt stratégique pour qu’un utilisateur clique sur ce genre de bouton (en savoir plus sur un service, découvrir le concept, prendre contact…). Bien sur, il ne faut pas disposer trop de boutons de ce genre, sinon l’utilité ne sera plus la même, leur positionnement doit être stratégique avant tout. Les textes de ces boutons doivent être courts et incitatifs, mais aussi variés, il faut éviter par exemple trop de boutons « En savoir plus… ».

Il est important de donner un coté humain à votre activité à travers votre site web, et cela passe avant tout par la présentation de l’activité en ajoutant notamment une photographie. Cette section doit permettre de donner des informations claires sur l’activité, il ne faut donc pas parler de choses abstraites mais entrer directement dans le vif du sujet : une présentation succincte, en essayant de valoriser avec un slogan ou exemple précis. Pour cela, il ne faut pas hésiter à faire appel au story telling qui est une méthode marketing basée sur la narration. Ajouter des éléments de preuves sociales en quelques chiffres peut également aider à étoffer la présentation. On peut embrayer avec un bouton d’appel à l’action.
La section de contact est l’une des sections stratégiques d’une page principale sur un site internet. Si votre site est un site vitrine sur plusieurs pages, n’hésitez pas à placer une phrase accrocheuse avec un bouton pour inciter l’utilisateur à se rendre sur la page de contact.
Dans le cas où le site web est un site One Page, il faut mettre en avant cette section, en la faisant ressortir visuellement pour que l’utilisateur ne passe pas à côté, sans oublier une adresse mail ou un numéro de téléphone (avec des pictogrammes) dans le cas où l’utilisateur rencontre une difficulté ou n’a pas envie d’utiliser le formulaire de contact. Si un utilisateur remplit un formulaire de contact qui s’y trouve, ce n’est pas rien en soit, c’est que l’on a été en capacité de le maintenir sur la page d’accueil du site qu’il aura parcouru.
La page d’accueil est donc la page la plus importante du site, elle contient des sections avec les informations que l’on veut mettre en avant le plus tôt possible, un certain nombre d’éléments d’appel à l’action sont disposés tout au long de cette page. En clair, elle doit aider à comprendre l’objectif du site et l’activité principale du propriétaire du site.