
Le pied de page ou footer d’un site internet est la partie visible en bas de page d’un site internet, cette partie est en règle générale similaire à toutes les contenus1 du site (sauf si un pied de page différent est utilisé pour certains contenus). Le pied de page impacte la perception globale du site et est tout aussi important que l’entête en ce qui concerne l’expérience utilisateur.
Certains éléments sont constituent un pied de page, voici une liste non exhaustive des éléments qui figurent dans le pied de page d’un site web :
Bien sur, un pied de page n’a pas besoin d’être surchargé avec l’ensemble des éléments cités. Il s’agit de sélectionner au moment de la conception du footer les éléments les plus pertinents.
Il est judicieux de rester dans le design du site. Cette zone peut avoir une hauteur plus grande que l’entête du site. Il ne doit pas y avoir trop d’informations au risque que l’utilisateur passe à côté de choses importantes. Idéalement, la hauteur maximum serait de 35vh.
On conçoit son footer en hiérarchisant l’information, cette information est divisée en colonnes. Les éléments sont donc répartis dans des colonnes (entre 2 et 5). S’il n’y a pas assez de colonnes pour répartir tout ce que l’on souhaite figurer, il est possible d’ajouter un autre rangée (avec aussi des colonnes). Les informations doivent être organisées, espacées et facilement accessibles. Ce qu’il faut éviter, c’est d’avoir peu d’information avec trop d’espacement. Placer des intertitres permet de comprendre davantage l’organisation du pied de page.
Utiliser des éléments visuels comme des icones est pertinent pour les réseaux sociaux par exemple, ce qui évite d’avoir trop de texte.
Il s’agit de la dernière section visible sur la page, il est donc pertinent de s’en servir pour faciliter la navigation sur le site en bas de page, et placer des éléments qui rappelleront des informations importantes.
Le pied de page contribue au référencement naturel du site. En encapsulant cette zone dans la balise sémantique <footer> et en y intégrant un plan de site dans une liste <li>, on améliore sa structure sémantique pour les robots des moteurs d’exploration des moteurs de recherche.
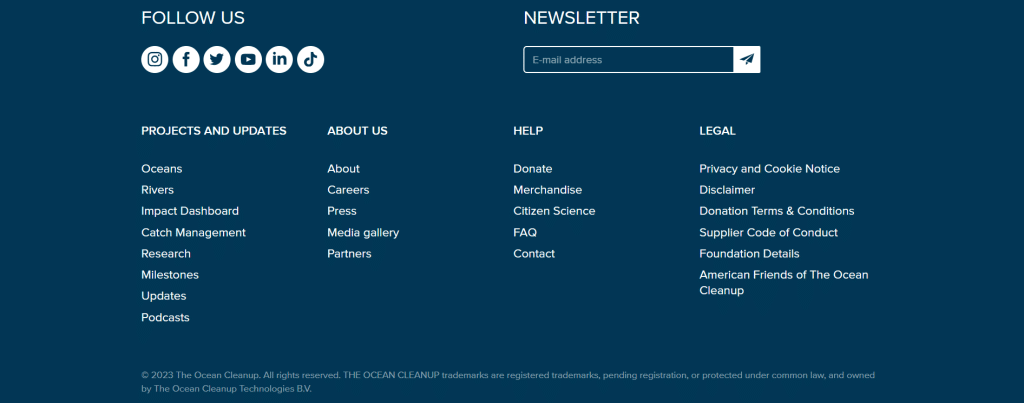
On constate que sur le pied de page du site Ocean Cleanup, les informations sont aérées et bien réparties sur toute la zone :

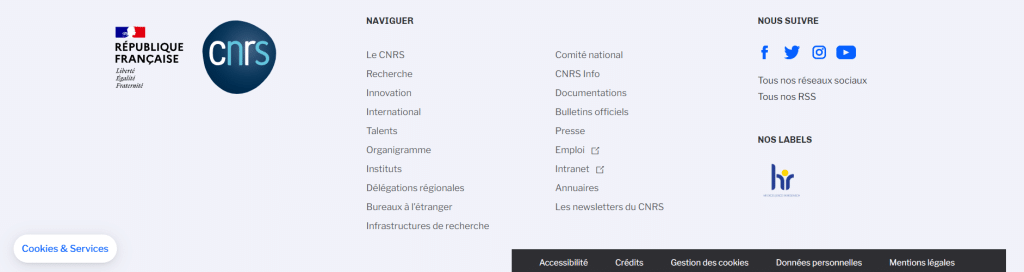
Un pied de page homogène et épuré sur le site du CNRS :